お世話になっております、イーウーパスポート大野です。
前回イラストレーター(以後AI)でのパスのアウトライン化についてや
色指定についてご案内させて頂きましたが、
もう一方のフォトショップ(以後PS)について今回ご案内させていただきます。
ネット販売にかかわらず物販において商品画像をどのように見せるか、
悩みどころかと思います。
よほどの熟練デザイナーであれば
AIやPSの基本性能関係なしに使うことができると思いますが、
基本的にロゴやイラスト作成はAI
スマホやデジタルカメラで撮った写真画像の加工はPS、と認識してもらえればと思います。
ちょっと専門的になりますが、
AIはベクター画像というベジエ曲線を使ったデータでして、
大雑把ですが色々計算して画像が作成されます。
こちらはデータがどんどん増えていくので、動作環境が重くなります。
メリットとしては拡大縮小をしても画像が崩れないので、
一つのデータができてしまえば、屋外の広告パネルから
商品の小さなワンポイントまで汎用性があります。
一方でPSはドット画像といわれる小さな点の集合体です。
モザイク画の原理ですが、ファミコンのスーパーマリオを思い浮かべると、
分かりやすかもしれないです。
色の設定方法もPSの場合はRGB(加法混色)
ですのでスマホやパソコンで観るための色の設定です。
今回簡単にですがPSの利用方法をご案内します。
1.画像を開く
「ファイル」のタグから「開く」をクリックし加工したい画像を開くと
このような画像が出てきます。加工を開始する際には右下の画面「背景」をダブルクリックし、
「新規レイヤー」の表示がでますので「OK」をクリックし準備完了です。
2.画像情報の確認
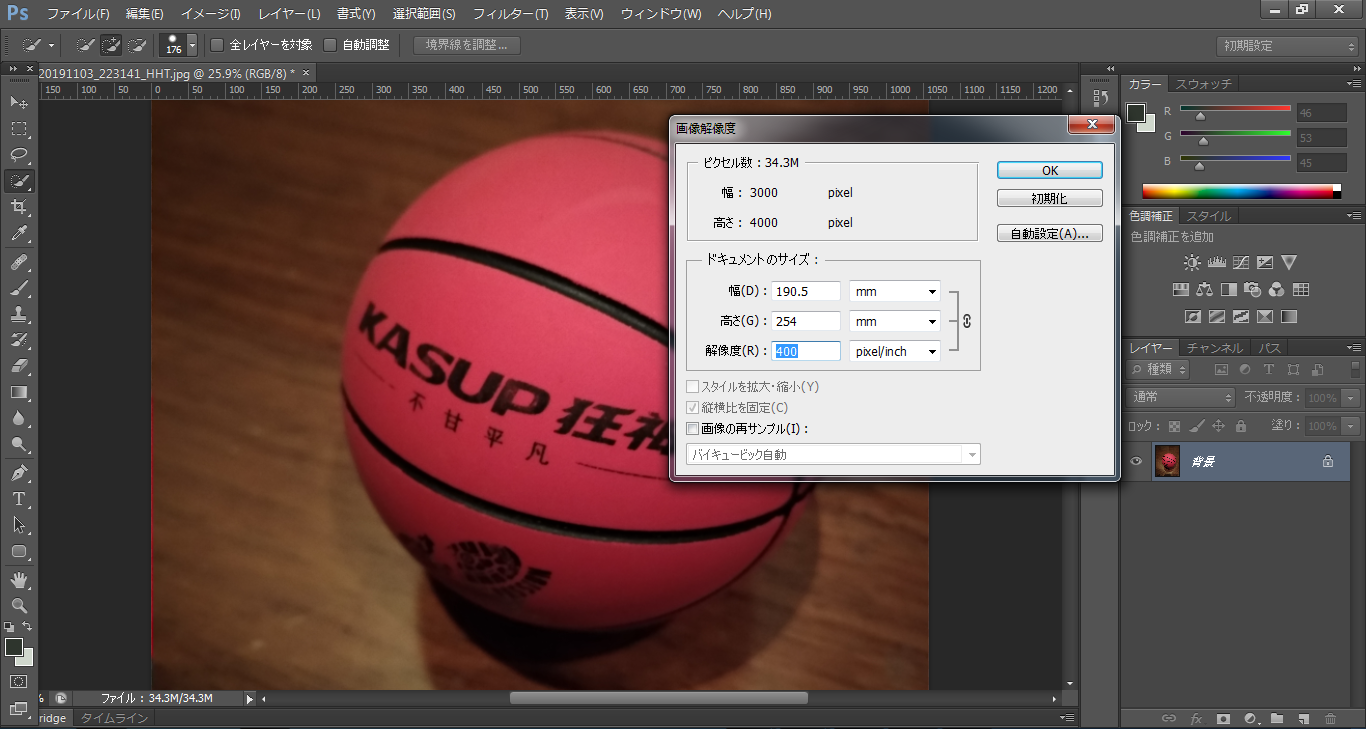
その次は右上のタグの「イメージ」の中の「画像解像度」を開きます。
はじめにここで用途に合わせて解像度を設定します。
インターネットのHPで小さく使う画像であれば解像度は72でいいですし、
A4サイズのパンフレットに利用する画像であれば350—400
駅のA0ポスターなどは遠くから見るため多少粗くても気になりませんので、
150程度でも問題ないです。
このスマホで撮った画像は
「ピクセル数」
幅3000 pxl
高さ4000pxl
「ドキュメントのサイズ」
幅1058mm
高さ1411mm
「解像度」
72
が基本情報となります。
3.画像の大きさを調整する
ではA4サイズのパンフレットを使う想定で幅150mm*高さ150mmの大きさに調整しようと思います。
「イメージ」の中の「画像解像度」と「カンバスサイズ」を利用いたします。
1)まずは「画像解像度」
解像度を72から400に変更しますとドキュメントのサイズが自動で
幅1058mm*高さ1411mmから
幅109mm*高さ254mmに変更されました。
色々細かく説明したいのですが、
解像度の数字を高く設定すればドキュメントサイズが小さくなり画像が鮮明になります。
低くすればドキュメントサイズが大きくなり、いわゆる粗っぽくなります。
今調整したところでPSの画面上は特に大きな変化はありません。

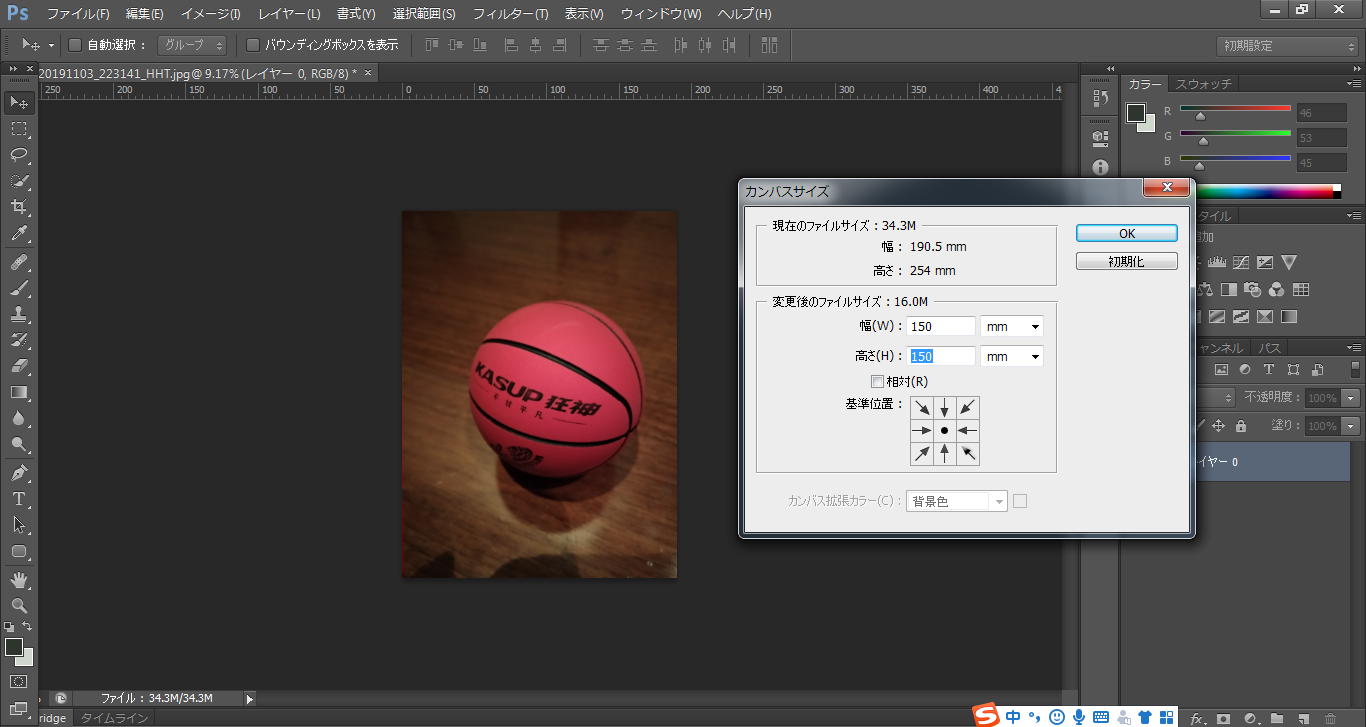
2)次にカンバスサイズを150MM*150MMに設定します。
「カンバス」というのはPS上で画像を加工する作業エリアのことで、
AIのほうでは「アートボード」と言います。
イメージ的にはどちらも絵を書いたり作業する机みたいなものだと思ってください。
その机を小さくします。

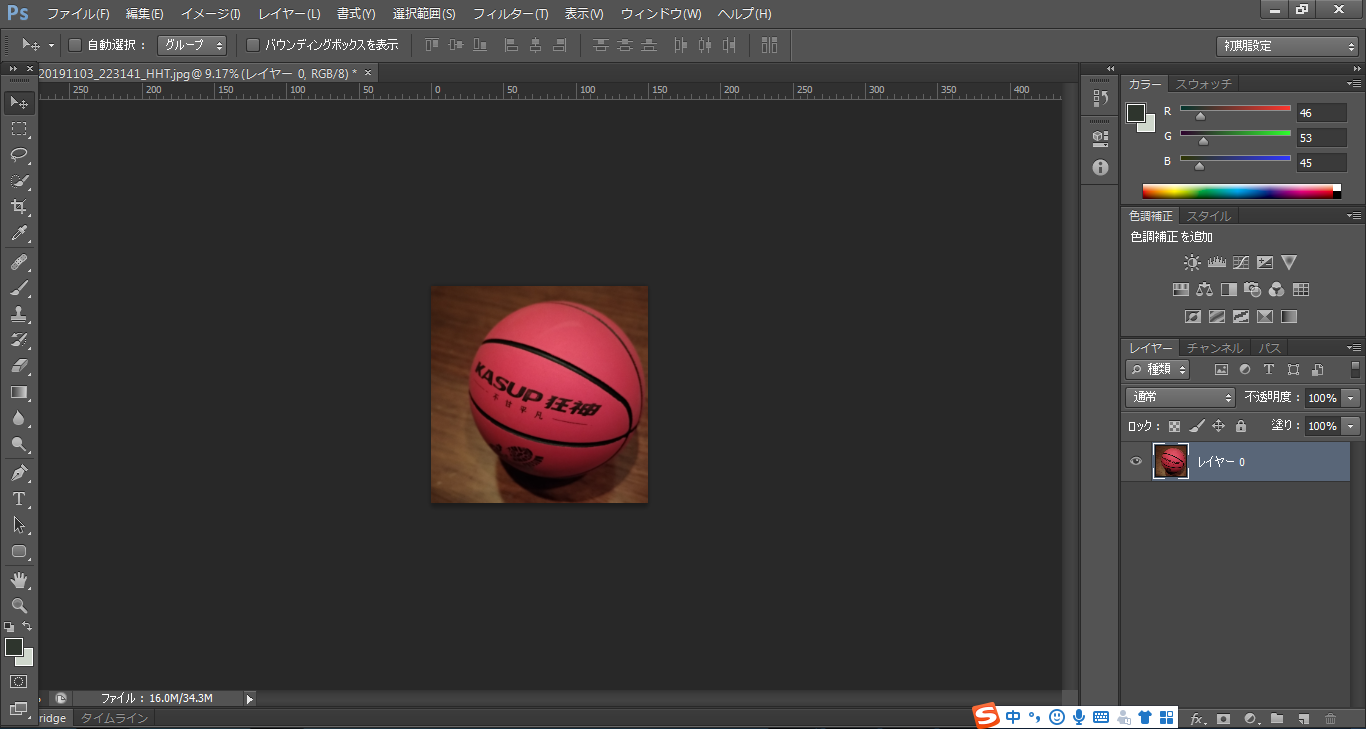
小さくしますと、以下のようになります。

だいぶバランスが悪いですが、
画像自体はカンバスをはみ出した状態となっておりますので「選択ツール」で少し左へ移動すれば
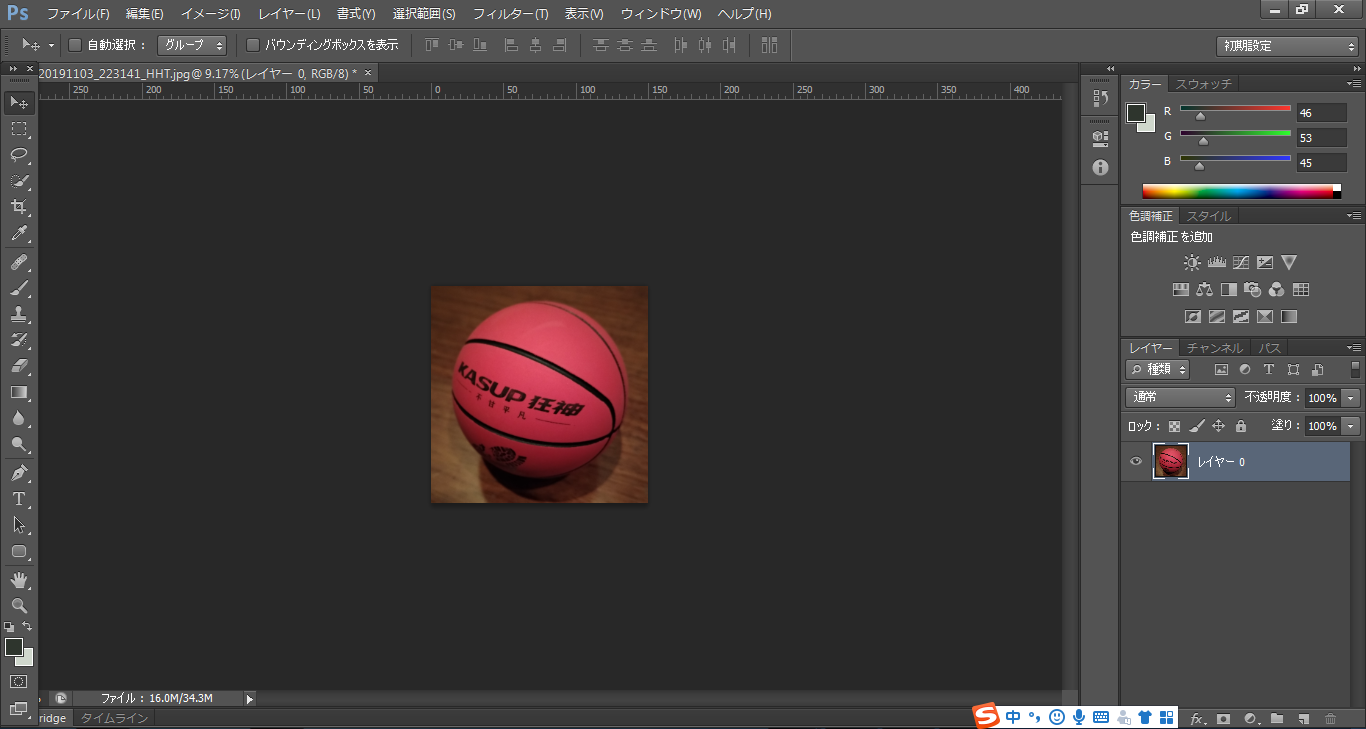
以下のようになります。

ここまでが画像を加工するまでの下準備となります。
4.画像を切り抜いてみる
実際ここから
画像をもう少し鮮明にしたければ「フィルター」の「シャープ」や「アンシャープマスク」で調整をしたり
切り抜きが必要であれば「クイック選択ツール」「なげなわツール」等を使い切り抜きます。
画像の中国語ロゴを例えば消したい場合は「コピースタンプツール」や「スポット修復ブラシツール」を使います。
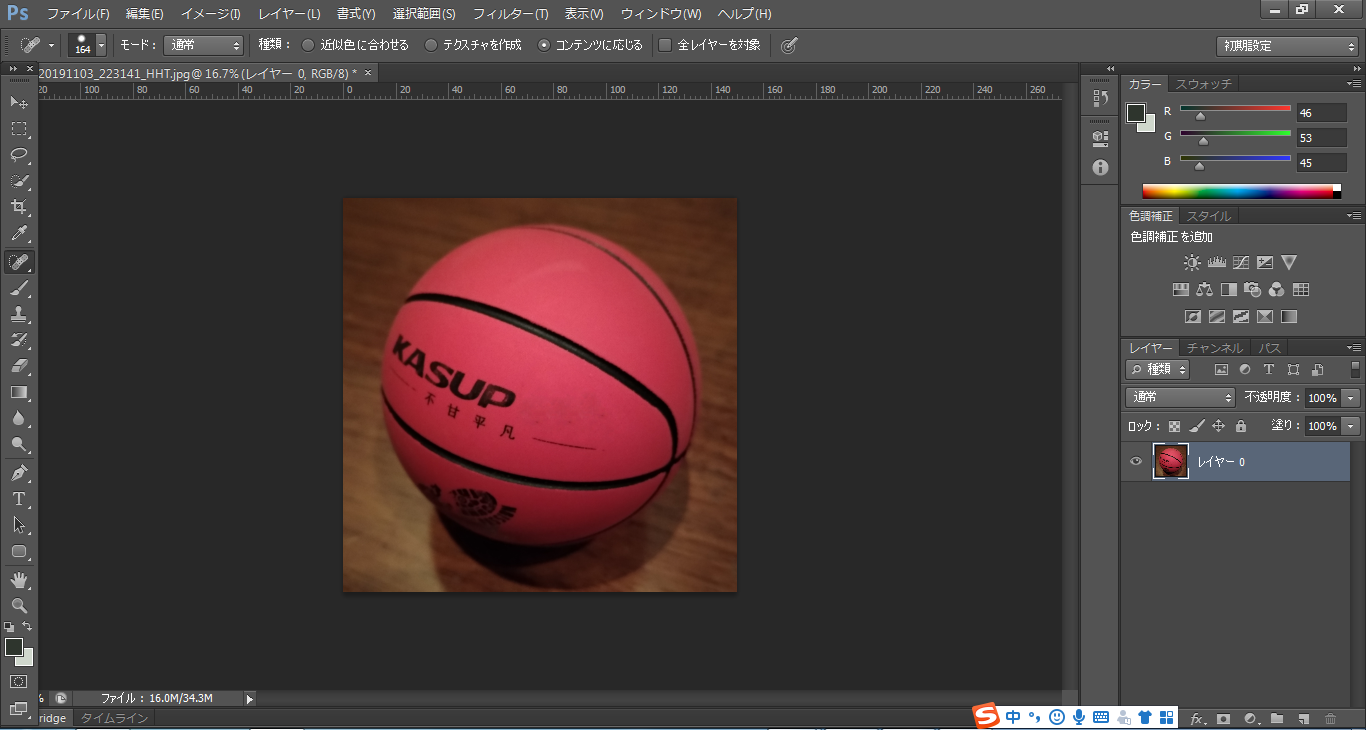
例えば以下の画像は「シャープ」をかけた後、「スポット修復ブラシツール」を使い中国語の部分を削除してます。

またこのまま画像を使うならばそれでいいですが、
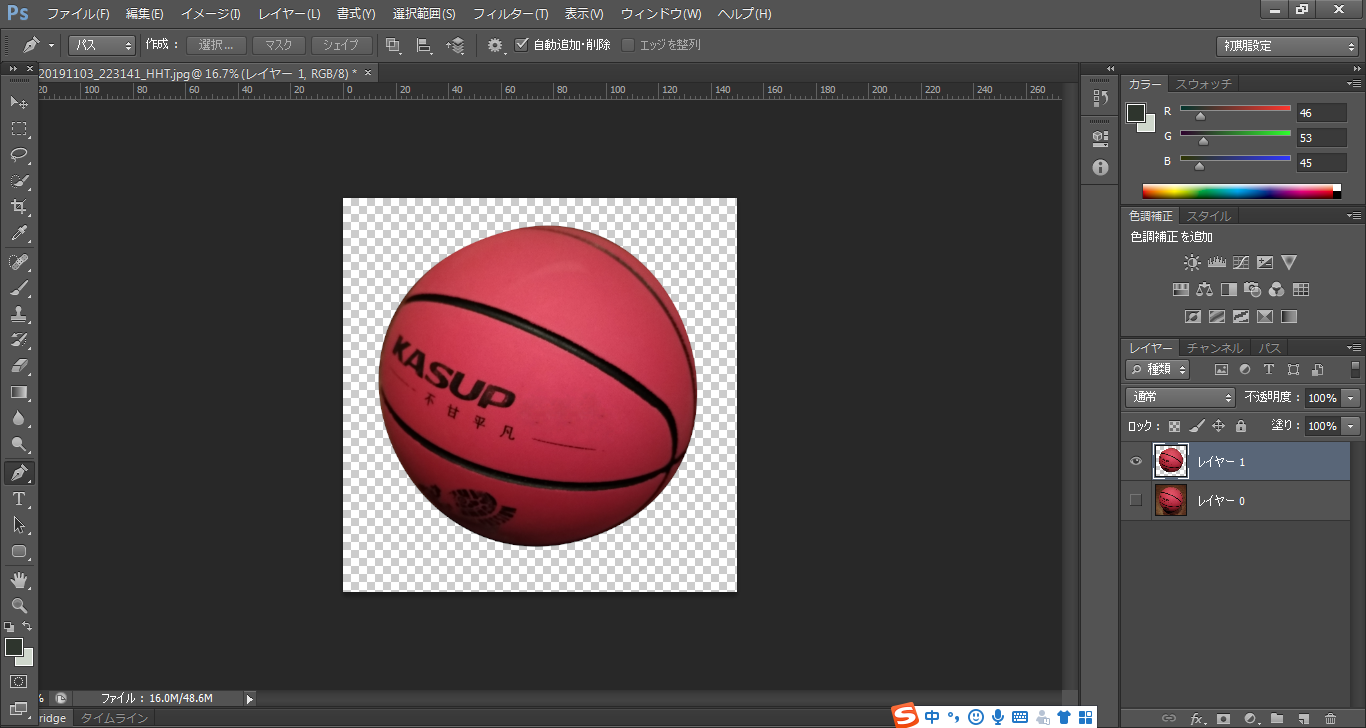
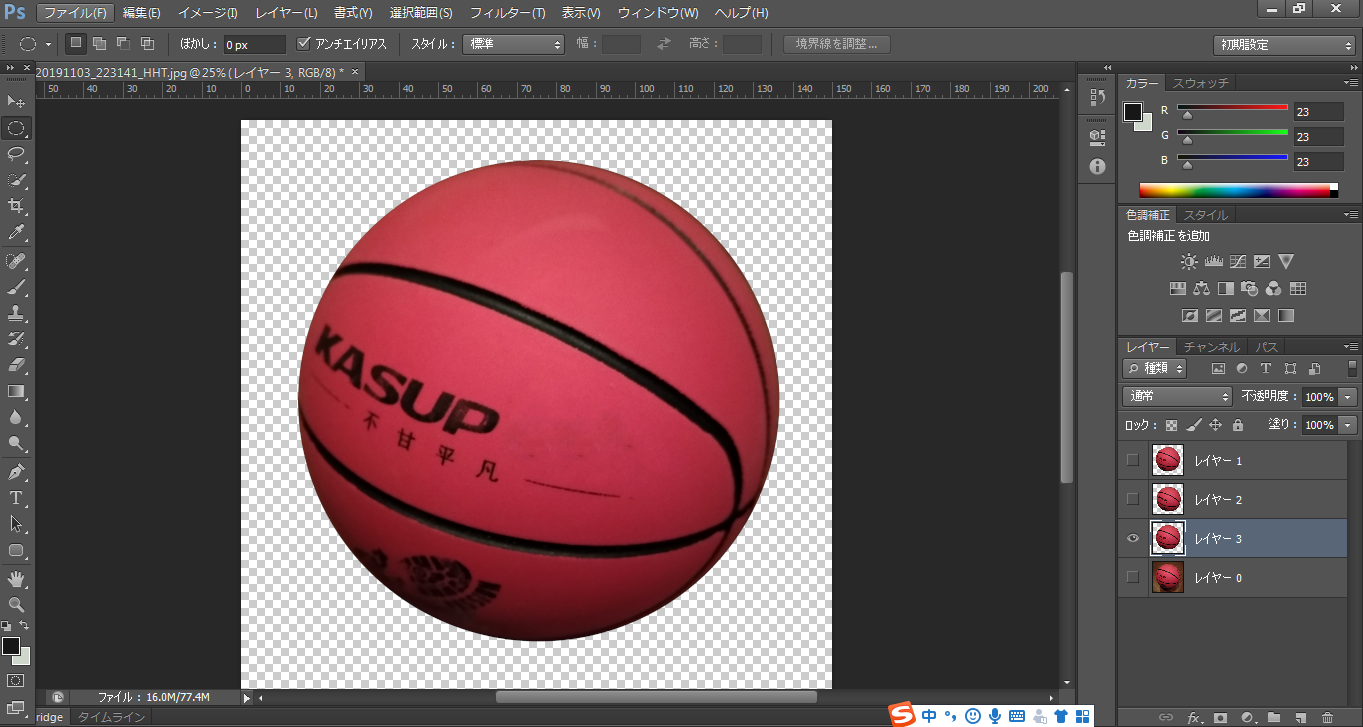
ボールだけを使いたいならば切り抜いて別のレイヤーに貼り付けます。
レイヤーというのは一つの画面上にもう一つカンバスを作ることです。
下の白と灰の市松模様の部分は画像がないということをあらわしてます。
ちなみに以下の切り抜きは私の場合「ペンツール」⇒右下の「パス」⇒「パスを選択範囲として囲む」という方法で切り抜いています。本当は「クイック選択ツール」を使いたかったのですが、背景のテーブルの色とボールの色が近似値のためうまく範囲を選択できませんでした。(⇒ボールを囲うこと。「クイック選択ツール」は自動で範囲選択されますが、色で選択範囲を認識するため、背景が近い色ですと一緒に範囲として囲われうまくいきません。)

後になって気づきましたが
ボールですので一番いいのは「楕円形選択ツール」で囲ってしまうのが一番いいです。
どのようなツールで効率的に加工ができるかがデザイナーの力量ですので、恥ずかしながら私はこの程度ですね・・・
ご覧の通り上のは形が悪いので以下「楕円形選択ツール」で囲ったものになります。

上記のように必要な画像は「jpeg」や「png」として保存をすれば、
あとはAIの方でレイアウト配置をする流れとなります。
紙に限らず印刷が必要であれば
「イメージ」⇒「モード」⇒「RGBカラー」から「CMYKカラー」に変更しての保存となります。
一応ここまでで、まだまだ説明したい部分もやまやまですが、
本日は画像データの加工前の基本設定についてご案内させていただきました。
次回はもう少し踏み込んでご案内させていただきますので、
ご興味ありましたら是非ご覧いただければ幸いでございます。
また次回よろしくの程お願い致します。
売れ筋商品情報を見逃したくないあなたへ!
毎週火曜日にメールでお届けします!

ご案内
購読は無料、ご不要の際には1クリックで即配信解除できますので、ご安心ください。