皆様、こんにちは。
イーウーパスポートです。
今回はECサイト×画像×スマホについて私見を交えてお送りさせていただきます。
アマゾンが2018年春に世界最大規模のアマゾンファッション用撮影スタジオを日本に開設するとのニュースがありましたが、
弊社の会員様でも多くの方がアパレルを扱われているので気になっている方も多いのではないでしょうか。
今更こんなことと、思われる方も多いかと思いますが、ECサイトでは実物を手に取れない分、写真が特に重要です。
ただ、ファイルが大きくなると画像の読込速度も比例して遅くなります。(いきなり逆説ですいません笑
特に近年はスマホでのEC閲覧が増えており、あまりにも写真に懲りすぎてファイルを大きくしてしまうのも一考ですね。
タイトルにもある通り、今回はあくまでスマートフォンにフォーカスして画像を考えます。
2017年3月時点のデータですが、スマートフォンからのECサイト利用者数は女性が2815万人、男性は2640万人。 ※ニールセンデジタル調べ
既に利用者数と利用回数ともにスマートフォンがパソコンを大きく上回っており、若年層であればあるほど比率は偏るそうです。
加えて、昨年アマゾンのホリデーシーズンではアマゾンショッピングアプリを使ってスマートフォンで商品を注文した数が前年比70%近く増加したとあります。
となると、苦労してフォトショなどで加工して作り上げたサイズの大きい写真はしっかりとアプローチできていない層もいるのではないでしょうか?
もし、ご自身がスマートフォンから商品を探す場合、重い画像が表示されるまで待っているか?
恐らく一定数の方は飛ばしてしまうはず。
小さい文字を沢山入れた画像を全て読む人はどれくらいいるのでしょうか?
本当に気に入った商品や自身にとって高いと感じている買い物でなければ読まないはず。
となると、ジャンルによっては商品の魅力を伝えると同時にスマートフォン閲覧も考慮したサイズ、データの大きさも重要ではないでしょうか?
表示速度知るにはブラウザのデベロッパーツールを使用すれば画像の圧縮前・圧縮後のパフォーマンスを簡単に計測できます。
Google ChromeのデベロッパーツールではNetworkタブでコンテンツ(サーバー応答速度[TTFB]やHTML/CSS/Javascriptソース、画像)の読込時間を計測することができます。
デベロッパーツールの開き方は
Mac:「Command + Option + I」
Windows「F12」
計測は
Mac:「command + shift + r」
Windows:「Ctrl+F5」
です。
実際にやってみました。


1.06mbのファイルを圧縮し、134kbにできました。
ここでは差がわかりやすいように少し極端にしますが、数十kbからも差は現れます。
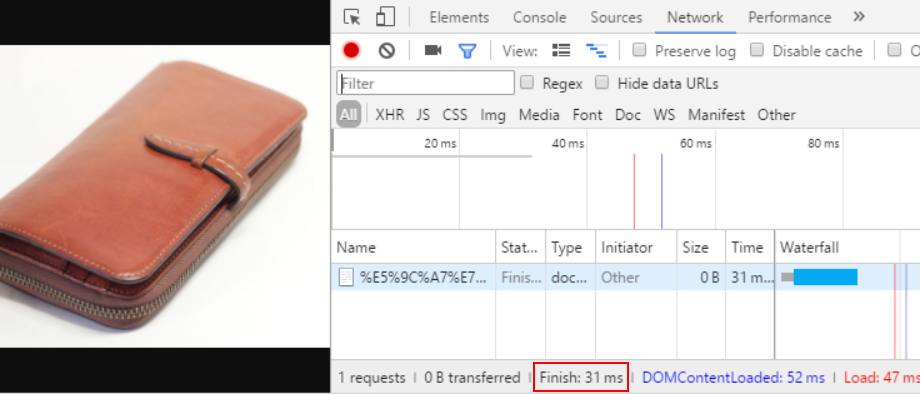
これを上記の方法で計測してみます。

元のファイルは31msでしたが、

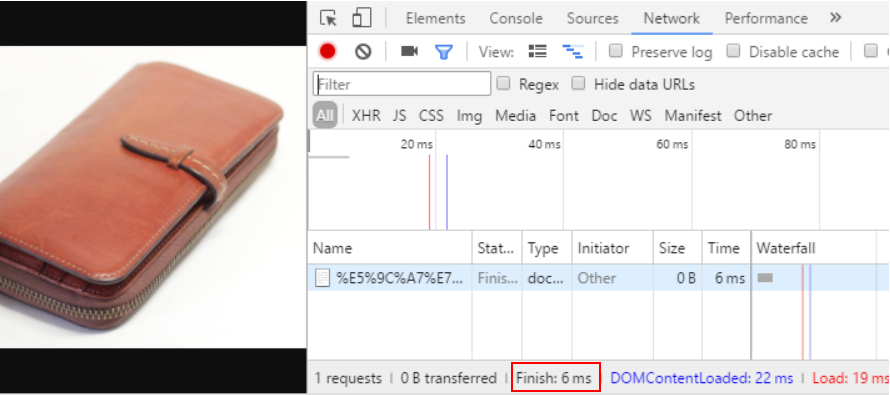
6msまで読み込みが早くなりました。
そもそもmsとは? これはPINGで使う単位で1000分の1秒です。
この数値は、ダウンロード速度とは違い、少なければ少ないほど速くて快適です。
画質を落としすぎるのもデメリットになりますが、スマートフォンで見るのがメインと考えられる商品、顧客層にアプローチするものであればある程度は画質を捨てて読み込み速度を優先するのも一つの工夫になりえます。
また、加工して文字を入れるにしても、余りにも小さい文字であればスマートフォンではいちいち拡大しないと見えません。
グーグルやアンドロイド等ではフォントサイズは16-18pxを推奨してますので画像に詰め込みすぎるのも良くはなさそうですね。
PCでの作業となるため、ついついPC基準で考えてしまいがちになりますが、スマートフォン基準で考えると見え方が変わると思います。
画像圧縮ソフトはフリーソフトがたくさんありますので、簡単にできますので気になった方はお試ししてみて下さい。
この記事が皆様のご参考になれば幸いです。
株式会社イーウーパスポート・企画営業部マネージャー
義烏在住
売れ筋商品情報を見逃したくないあなたへ!
毎週火曜日にメールでお届けします!

ご案内
購読は無料、ご不要の際には1クリックで即配信解除できますので、ご安心ください。